Créer un site internet est une tâche de plus en plus complexe : contenus dynamiques, structure des pages et navigation innovantes, animations CSS et Javascript avancées… La réalisation d’un site fait souvent intervenir des équipes pluridisciplinaires et nécessite un management expérimenté pour orchestrer tout ça.
Et tout cela a évidemment un coût.
Pour beaucoup de petites et moyennes entreprises, qui ne disposent pas du budget pour faire appel à une agence digitale, les possibilités se limitent donc souvent à :
- avoir un site basique, voir simpliste, à bas coût
- ne pas avoir de site du tout (ce qui n’est plus une option aujourd’hui)
C’est en réponse à cette problématique que Webflow se positionne, en proposant une solution qui permette à une petite équipe, voir à un seul webdesigner, de réaliser un site percutant, de A à Z.
Qu’est ce que Webflow ?
Né en 2013, Webflow est un outil de création et de gestion de site web. Ce CMS (Content Management System) particulier permet de créer des sites web sans connaissances approfondies en code. Webflow se différencie notamment de ses concurrents par son interface plus visuelle et ultra-intuitive. C’est le parfait hybride entre les outils de création de site traditionnels comme Wix, les systèmes de gestion de contenu comme WordPress et le fait de coder manuellement son site.
En quelques heures vous pourrez, grâce à Webflow, réaliser puis mettre en ligne sans difficulté un site web professionnel. De nombreuses entreprises nationales et internationales comme Groupon, MTV, Pinterest ou encore IBM ont choisi d’utiliser cette solution.
 Webflow se présente aujourd’hui comme une solution fiable pour tout ceux qui veulent réaliser un site web mais ne connaissent pas les langages de programmation et de codage. Les nombreuses fonctionnalités que propose Webflow permettent de produire un site personnalisé à l’image de son entreprise et de qualité professionnelle.
Webflow se présente aujourd’hui comme une solution fiable pour tout ceux qui veulent réaliser un site web mais ne connaissent pas les langages de programmation et de codage. Les nombreuses fonctionnalités que propose Webflow permettent de produire un site personnalisé à l’image de son entreprise et de qualité professionnelle.
Comment fonctionne Webflow?
Tout d’abord, en arrivant sur la plateforme Webflow, il faut créer son propre compte. Ensuite, la première étape est de choisir un design pour votre futur site web.
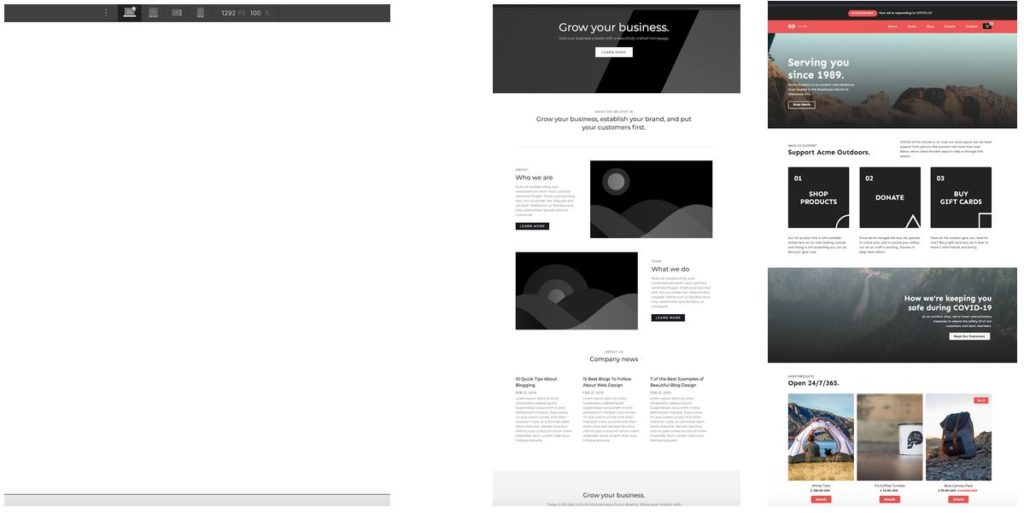
Il y a 3 options proposées pour débuter son projet :
- Débuter d’une page vierge ce qui vous laisse le champ libre pour imaginer votre site comme vous le souhaitez.
- Partir d’un des frameworks proposés où les sections de page sont déjà définies,
- Choisir un des templates déjà prêts à l’emploi avec des images, des typographies et icônes intégrées.

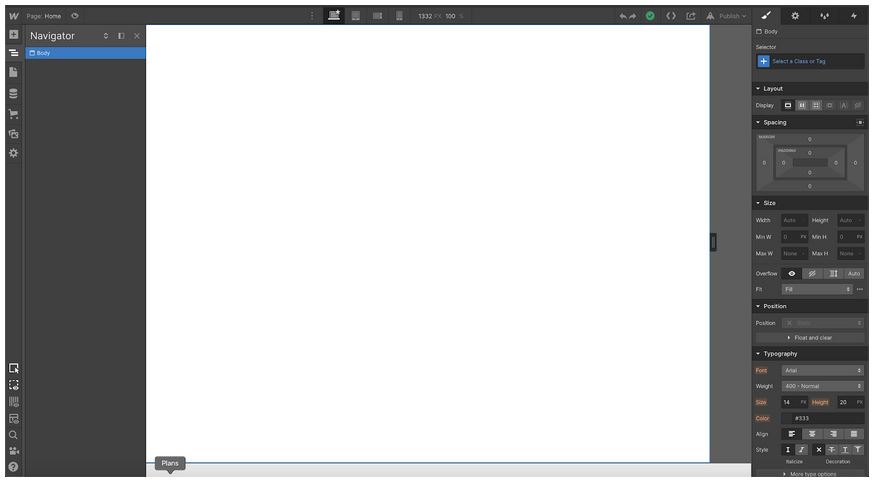
Une fois ce choix effectué, vous êtes dirigé vers la plateforme d’édition qui permet d’éditer et modifier les moindres aspects du site.
Dans Webflow vous trouverez également de nombreux plug-ins de personnalisation afin que vos contenus soient uniques et à l’image de votre marque.
Que faut-il savoir sur Webflow?
Une interface ergonomique et polyvalente
 L’interface d’édition de Webflow est un mix d’interfaces classiques comme Wix et Photoshop : c‘est une interface à la fois ergonomique et polyvalente (cependant, contrairement à Photoshop, il y a moins de flexibilité de maquettage). On retrouve dans l’utilisation de Webflow un côté très intuitif qui est en plus d’être appréciable, fait gagner du temps : on peut modifier n’importe quel élément de contenu de la page en cliquant directement dessus avec la souris.
L’interface d’édition de Webflow est un mix d’interfaces classiques comme Wix et Photoshop : c‘est une interface à la fois ergonomique et polyvalente (cependant, contrairement à Photoshop, il y a moins de flexibilité de maquettage). On retrouve dans l’utilisation de Webflow un côté très intuitif qui est en plus d’être appréciable, fait gagner du temps : on peut modifier n’importe quel élément de contenu de la page en cliquant directement dessus avec la souris.
Des fonctionnalités de personnalisation

De plus, Webflow propose des fonctionnalités très poussées de personnalisation des styles, des polices, des formats, des couleurs, etc…
Par exemple, concernant les typographies vous trouverez un large choix de polices de caractères, mais en plus, Webflow permet de charger des Google Fonts, des Adobe TypeKit Fonts et même des polices personnalisées.
Une visualisation “responsive” en temps réel
![]() On peut directement depuis le menu, visualiser son site en fonction des différentes tailles d’écran (ordinateur, tablette smartphone) pour vérifier qu’il est bien responsive. Vous avez même la possibilité de modifier la version mobile de votre site sans impacter sur la version ordinateur et cette fonction est particulièrement pratique. (Cependant, si on a bien la possibilité de modifier l’affichage de la version ordinateur à la version mobile, le contraire n’est pas faisable).
On peut directement depuis le menu, visualiser son site en fonction des différentes tailles d’écran (ordinateur, tablette smartphone) pour vérifier qu’il est bien responsive. Vous avez même la possibilité de modifier la version mobile de votre site sans impacter sur la version ordinateur et cette fonction est particulièrement pratique. (Cependant, si on a bien la possibilité de modifier l’affichage de la version ordinateur à la version mobile, le contraire n’est pas faisable).
Un blog simple et pratique
En ce qui concerne le blog et la publication d’articles, Webflow propose une section à part afin de rédiger les articles. Comme attendu, vous avez la possibilité de les dater, rajouter des images, préciser quelques lignes sur l’auteur…
La section blog se complète d’une section “Collections cms” qui dispose d’un grand nombre de fonctionnalités pour optimiser automatiquement votre blog et votre site.
C’est ensuite que nous pouvons créer la grille des posts, et ceux-ci se positionnent automatiquement en fonction des choix que vous avez faits en amont. Vous aurez toujours la possibilité de revenir sur vos articles pour les modifier, les mettre à jour ou les supprimer.
Une prise en main facilitée

Webflow propose également des dizaines de tutoriels accessibles depuis l’interface d’édition (menu de gauche) pour vous aider dans la prise en main du logiciel.
Ces derniers, bien réalisés sont très pratiques pour faire connaissance avec les différentes fonctionnalités du logiciel et ainsi tirer profit des possibilités offertes par Webflow.
Un outil de webdesign pour les débutants et les professionnels
Pour résumer, Webflow est un CMS sérieux pour les novices mais également une interface pour les professionnels qui veulent créer un site web polyvalent et de qualité professionnelle plus rapidement, sans forcément avoir à utiliser le code ou des techniques plus complexes.
Grâce à l’ergonomie de l’interface de Webflow et toutes les fonctionnalités pratiques qu’elle offre, vous pourrez créer facilement et rapidement un site web moderne et responsive à usage professionnel.
En quelques heures, vous pourrez réaliser puis mettre en ligne votre premier site web avec Webflow sans difficulté. Le site en question aura déjà un bon positionnement dans les SERPS et il vous restera à affiner la partie référencement afin que votre site accède aux premières pages de Google. Grâce à Webflow, vos sites web amélioreront votre image de marque et boosteront le nombre de vos clients.
Les points essentiels à retenir sur Webflow
+
- Layouts et éléments déjà créés directement dans l’interface (menu de gauche)
- L’utilisation des sections prédéfinies facilitent la construction des pages
- Sections Parent + sections child
- La personnalisation ultra-poussés du design
- Pas besoin de html
- Possibilité d’exporter le code html (version payante)
- Possibilité d’utiliser et de télécharger des polices personnalisées
- Très bonne qualité de template
- Webflow permet d’améliorer le référencement naturel de votre site web en mettant différents outils SEO à votre disposition.
- Possibilité de personnaliser la page 404
–
- Impossibilité d’importer des photos/gif de plus de 4Mb
- Webflow ne permet pas de créer des sites e commerce (pour le moment)
- L’interface peut être assez complexe car elle présente beaucoup de fonctionnalités (cette plateforme s’adresserait particulièrement à des professionnels du web comme les webesigners, les agences,..) mais aussi aux curieux qui ont envie de découvrir l’art de la réalisation d’un site internet sans l’utilisation de codage
- Webflow est une interface dans le navigateur seulement
Notre avis sur webflow
Visuel et intuitif, webflow est un outil véritablement efficace qui s’inscrit dans la tendances des nouveaux page builder (Elementor, Divi, SiteOrigin, Visual Composer..).
Son approche novatrice , entre CMS et outil de création le rend simple d’utilisation pour les débutants du web qui pourront, grâce à lui, concevoir et publier des sites web esthétiques sans en coder une seule ligne.
Les professionnels du webdesign sauront quand à eux apprécier ses fonctionnalités avancées.
Cette approche novatrice du webdesign classe Webflow dans la catégorie des outils à tester (et à adopter) !
Webflow est accessible en version gratuite et en version payante (plus complète ) à partir de 12$mois